
Research & Product Design For Fitness App
Fitness Transformation: Embracing Fitness Trainer Engagement
Context: Developed a personal trainer app for a client, with special features issued for the effortless discovery of the perfect personal trainer.
Objective: Accelerate client growth through an intuitive product experience, fostering positive reviews and testimonials.
Solution: Created a customized training application with special features for easy user identification. Improving the entire product experience to draw in new customers and get good feedback, delivering results in significant and long-term growth.
Outcome: Attained a notable 13.2% increase in revenue, along with a 25% increase in exercise activities, a 30% increase in customers reaching their fitness goals, and an abundance of positive user comments and reviews.
Role: Lead UX Designer (Research, Concept, Visual, Motion)
Duration: Jun - July 2022
Problem
Clients Find Trouble Trying to Find the Right Trainer
One of the biggest problems that a client faces is schedule conflicts. Trainers offer “flexible” hours but those hours are when the clients are most busy. This sparked the question - Why does the client always need to adjust to the trainer’s schedule?
Solution
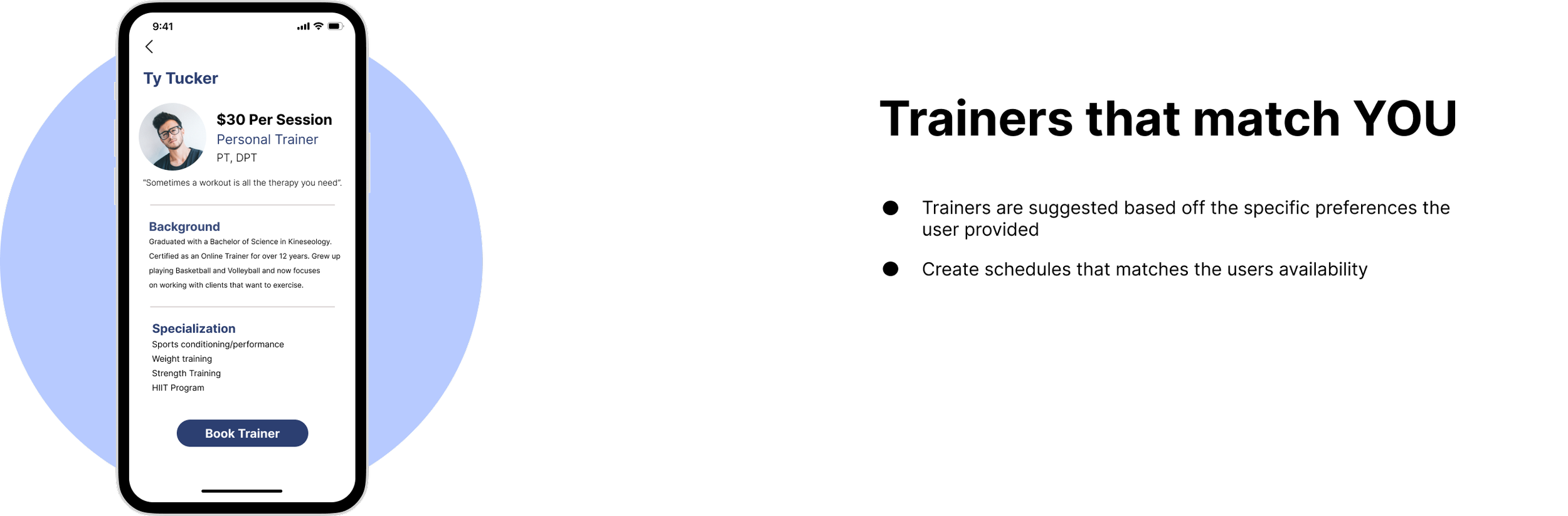
Designed to Fit YOUR Schedule
Achieve Your Fitness Goals by Over 30%
While researching the benefits of having a personal trainer, I stumbled upon an important insight into how beneficial it is to have a personal trainer when I found these statistics from Redbook Health & Fitness:
“Working out with a personal trainer can actually boost the success rate of achieving your fitness goals by more than 30 percent”
A Way to Differentiate From the Others
Given the opportunity, I was assigned to create a mobile app for a personal trainer so I took a goal-directed design approach. This approach became beneficial as it helped me consider different alternative ideas to help differentiate from similar apps. Going into this project, I started out by asking myself some key questions:
“Do clients like to work in the daytime or nighttime?”
“Do fitness trainers prefer making videos for people to follow? Or do they work out with the client?”
“How much time do they have to work out?”
“Is equipment needed to work out?”
“How much space do they need to do these workouts?”
ALL Competitors Did Not Have This Unique Feature
There were a lot of gyms/private trainers that offered the exact services. To differentiate ourselves from the other services, I then began to change our route on how we can reach our target audience. I changed the route so that the program focuses on creating a service where the trainers worked with the client’s availability.
Some differences I found while researching that would be more beneficial for the app were:
Trainers create schedules based on clients’ availability
Questions are asked based on what a client is looking for
Equipment friendly
Vision
Finding a trainer should be stress-free, exciting, and rewarding.
Prototype
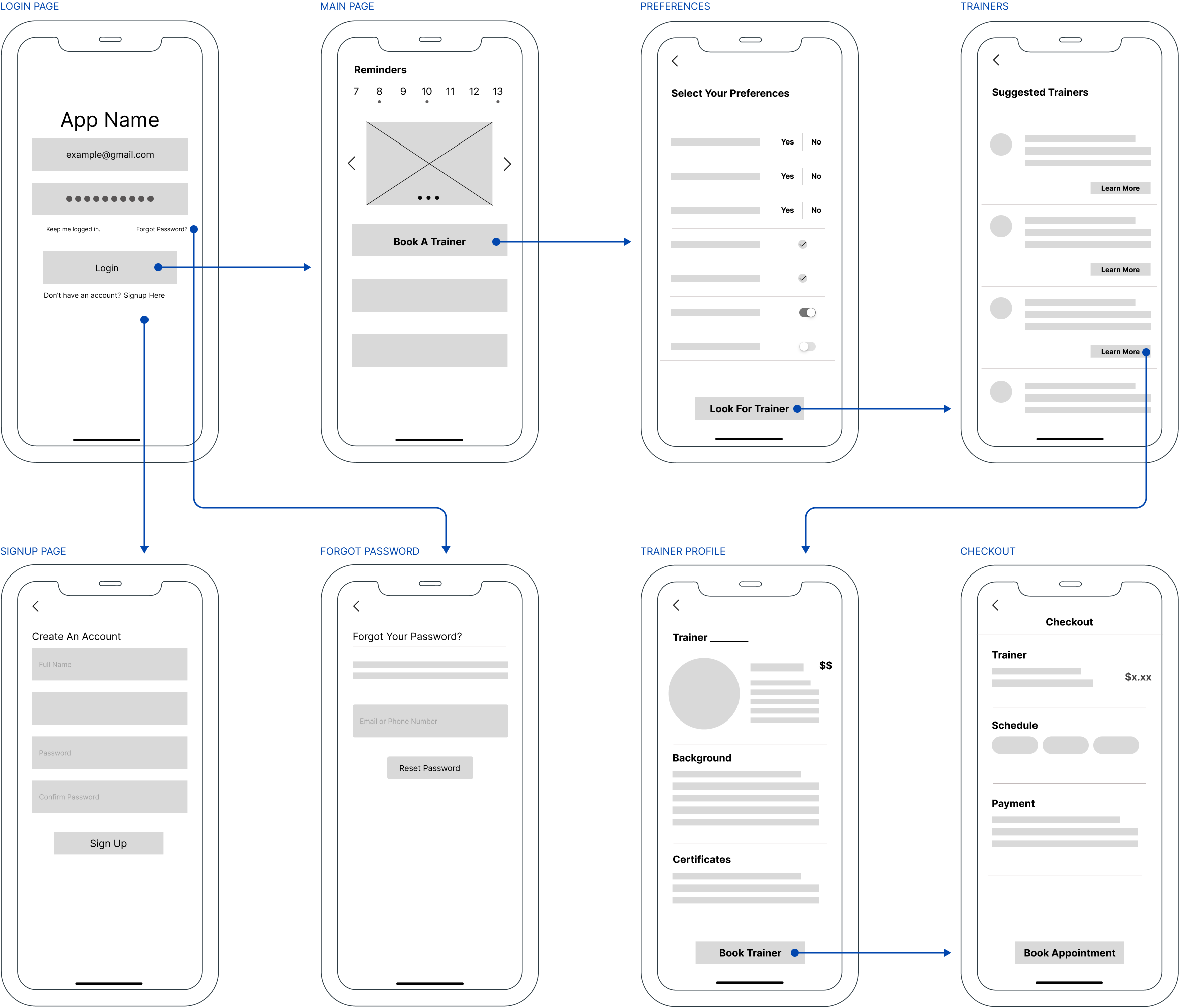
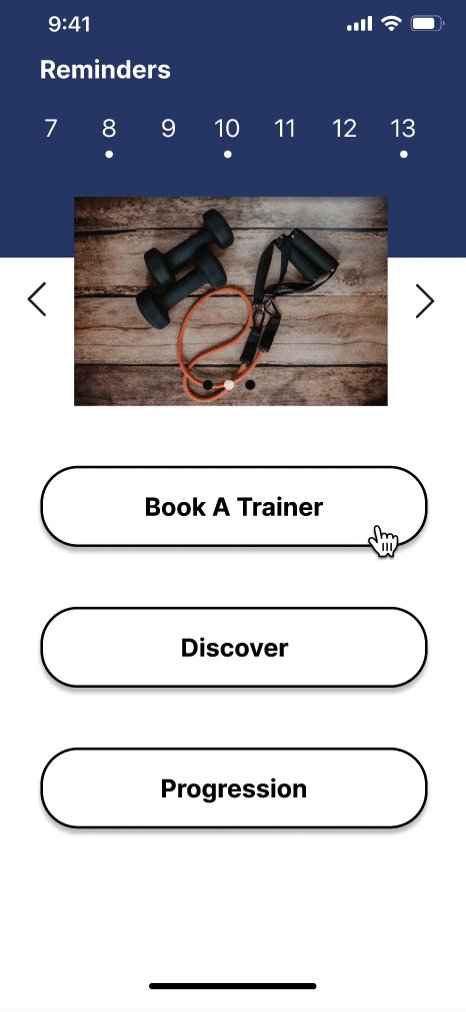
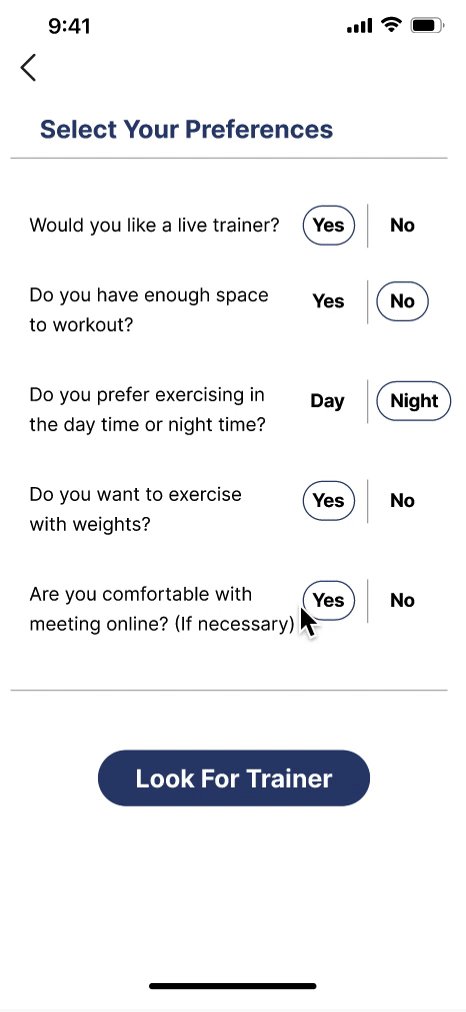
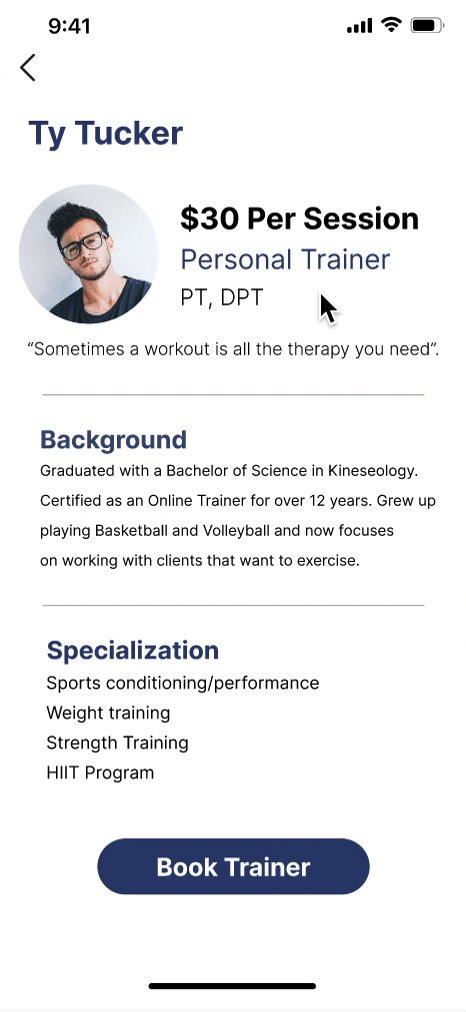
Wireframe
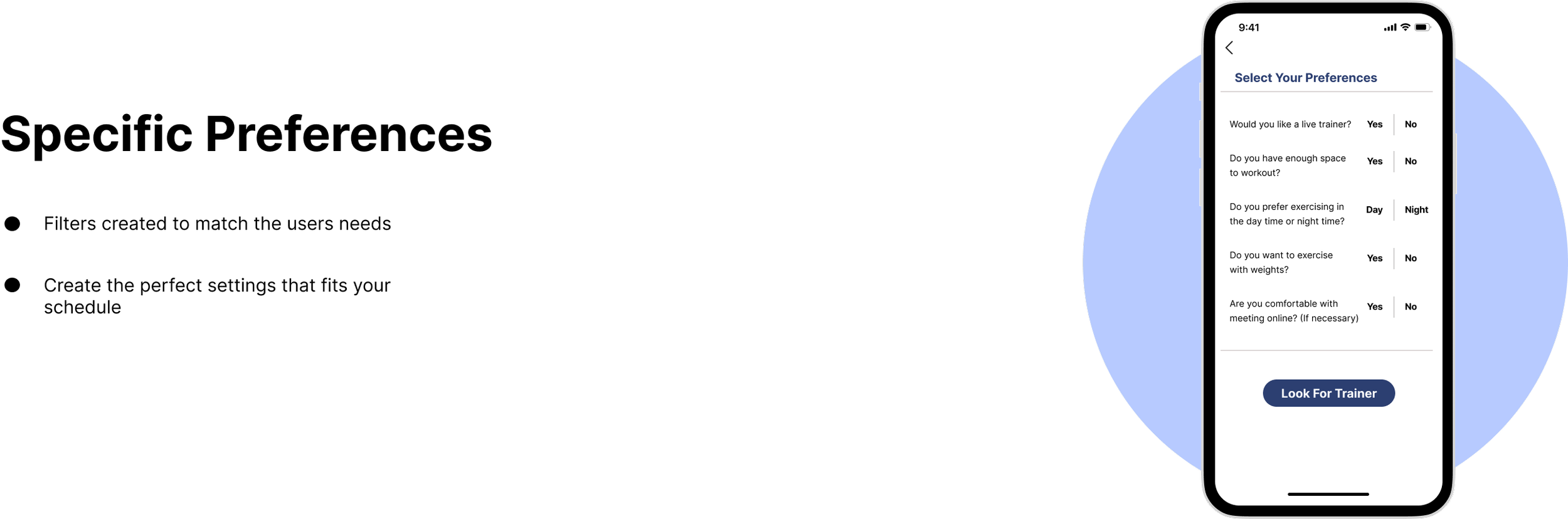
I started with this initial framework where the user is able to look for a trainer that fits their needs. The preference option gives the opportunity to make decisions such as having a personal trainer or exercising day/night time.
Testing + Improvements
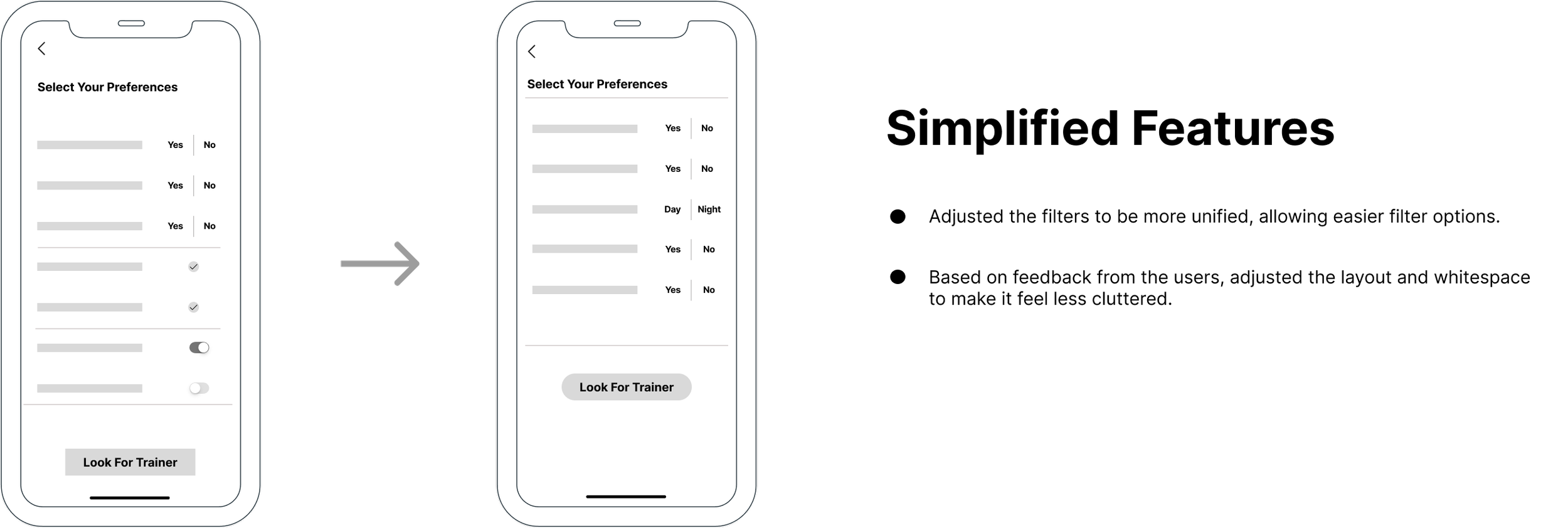
Improvements Based On Feedback
After conducting a usability test, I received feedback from 4 participants on how to improve the user flow.
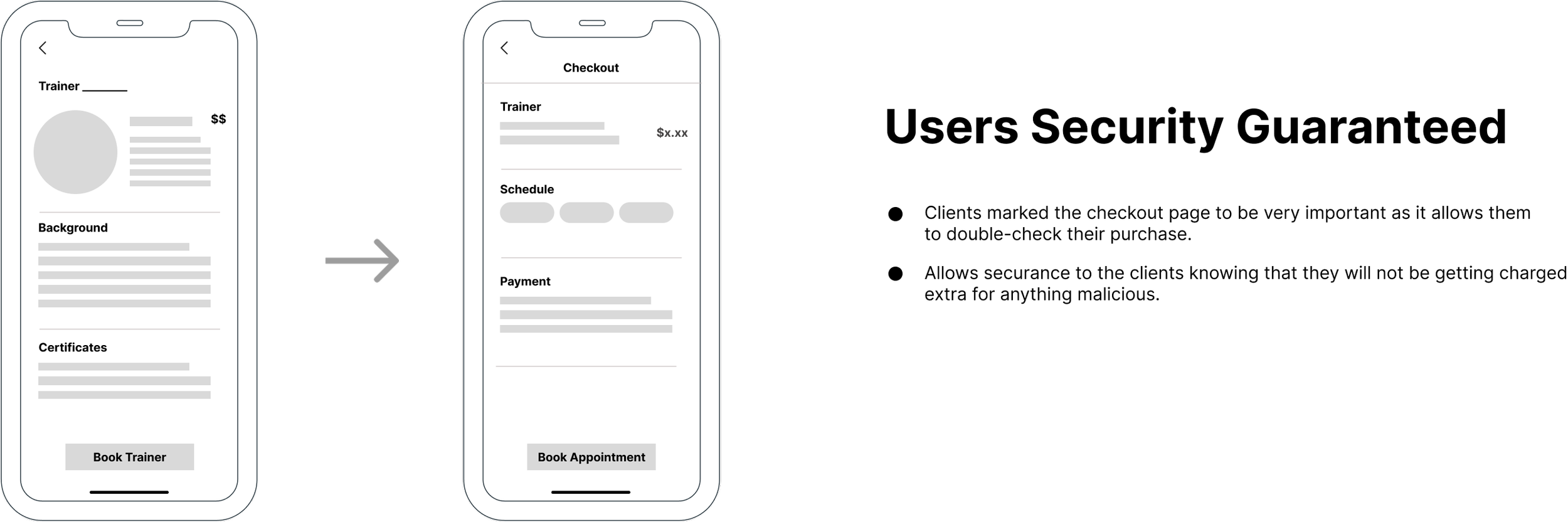
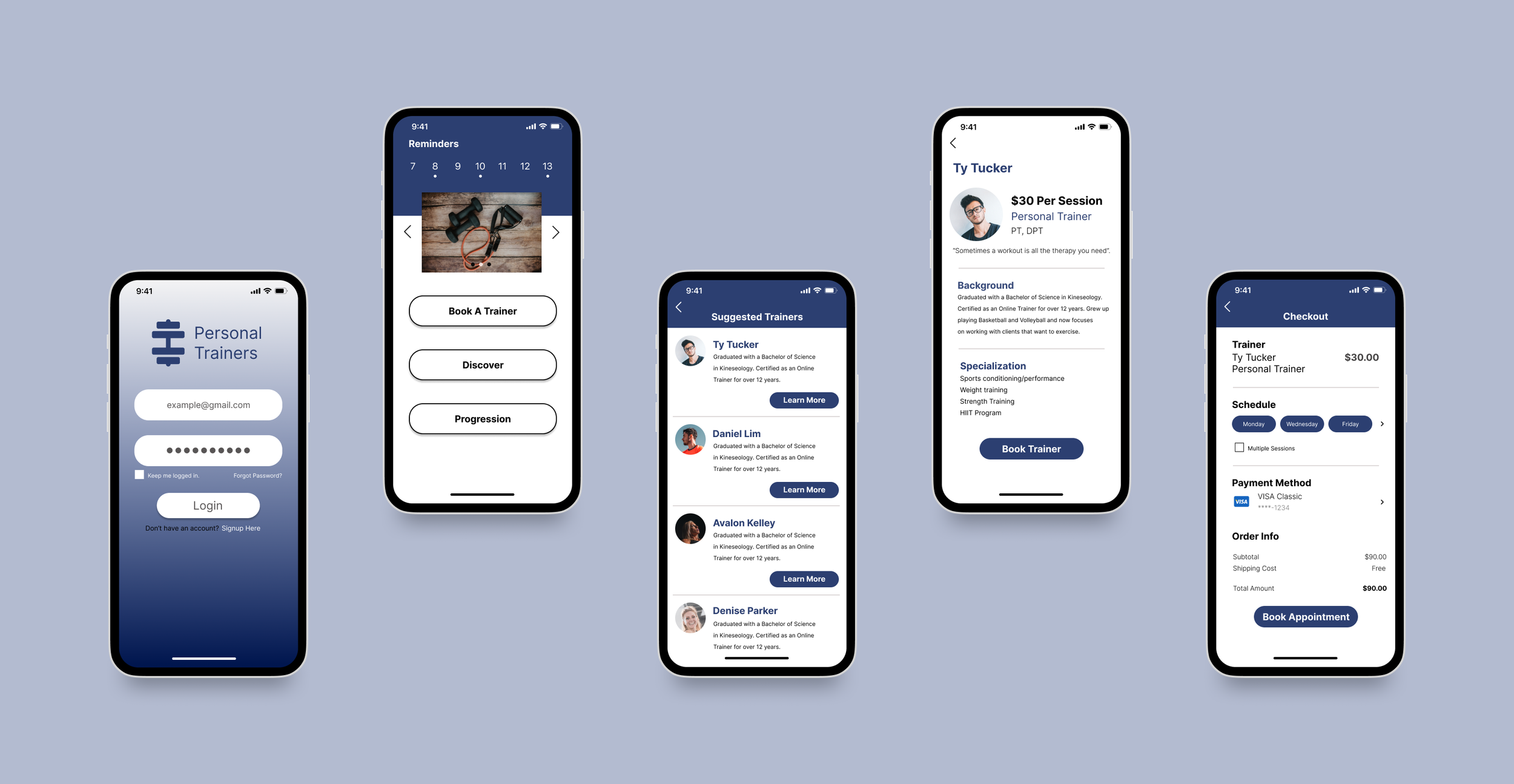
Final Polish
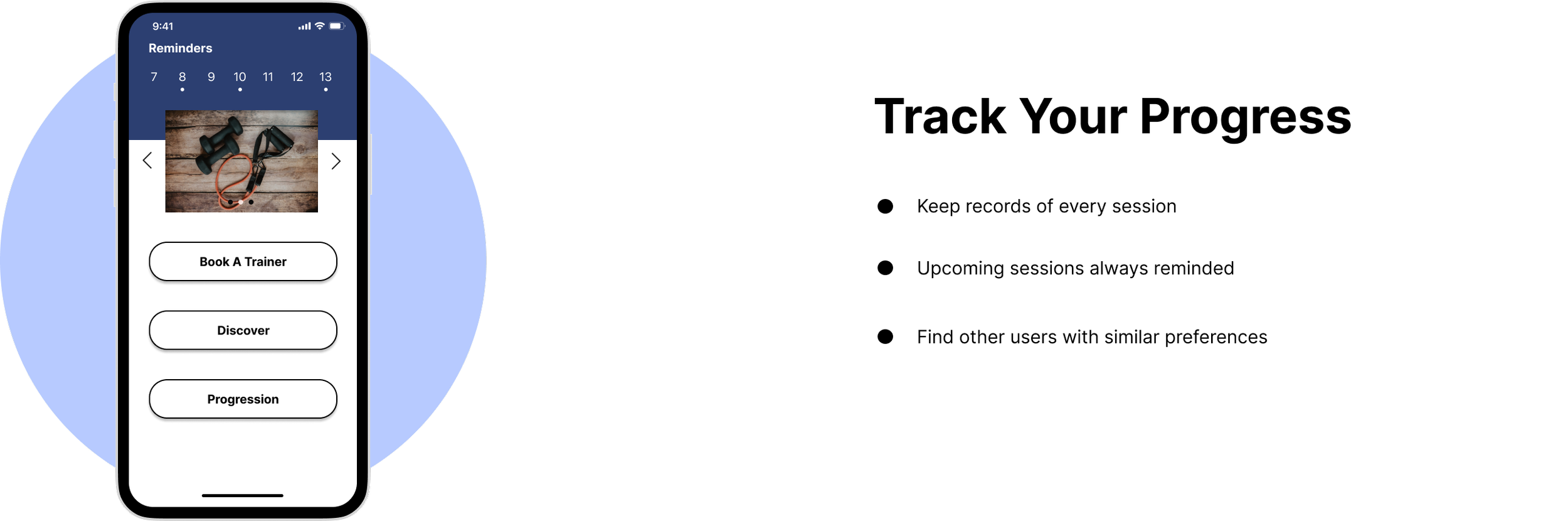
Maximized Priority
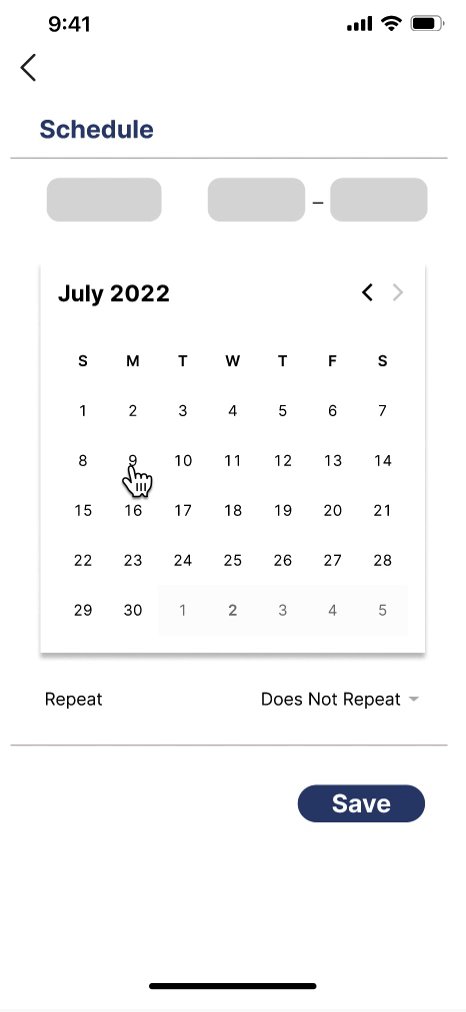
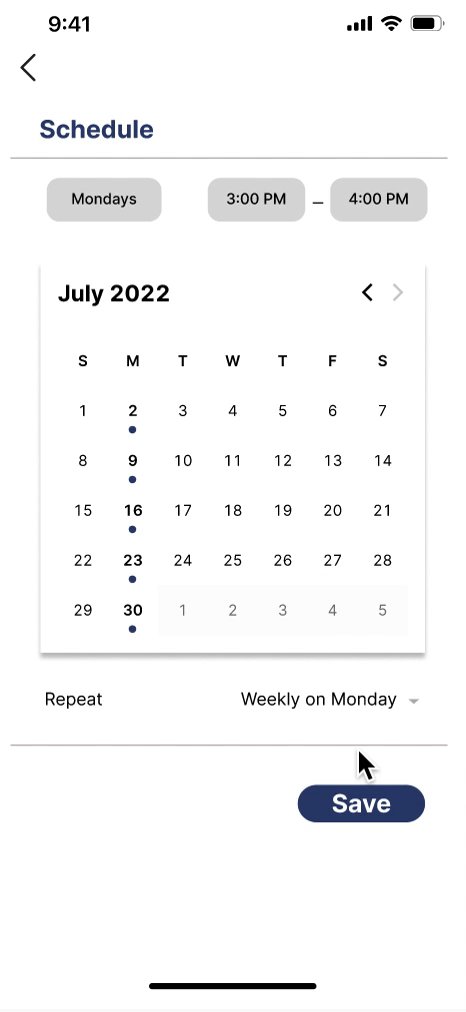
Preferences now allow users to find a trainer that can fit their availability. It also provides multiple trainers based on your answers to find the most fitting trainer. This feature also allows us to provide the most optimized filters to offer the best clients.
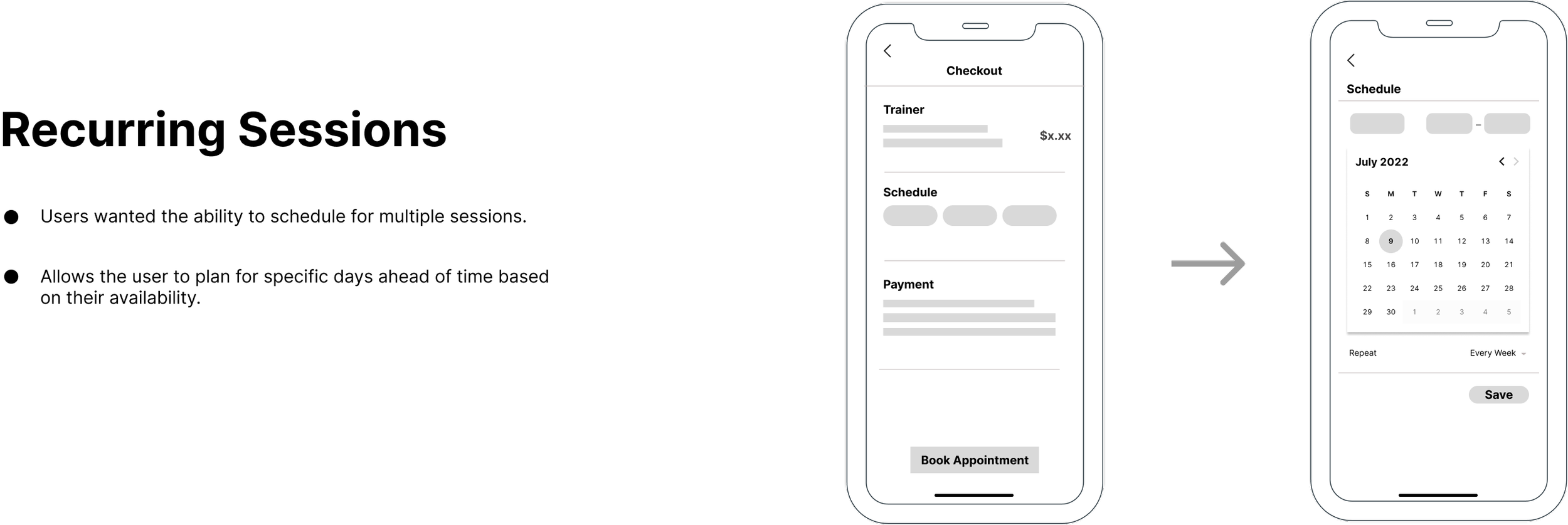
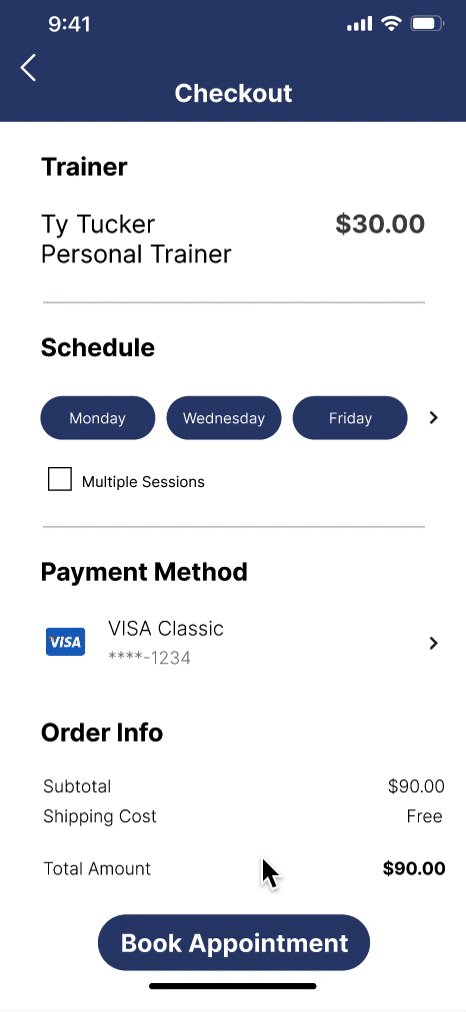
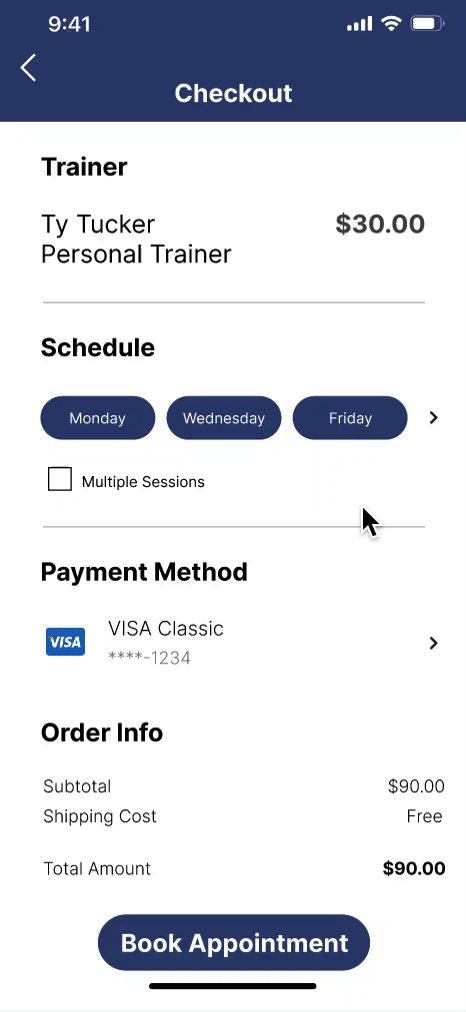
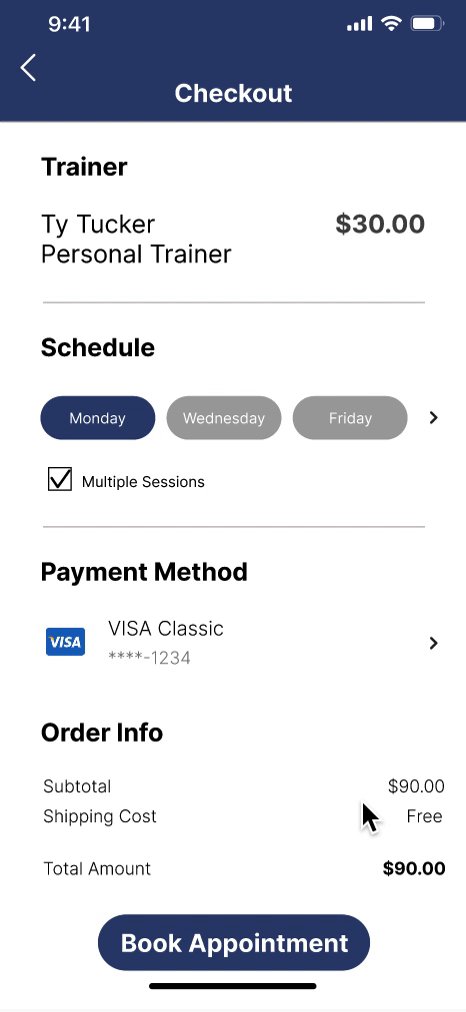
Multiple Bookings
Users are allowed to book multiple sessions at once to provide simple planning. These options will also be dynamic and show different options based on the users’ schedule
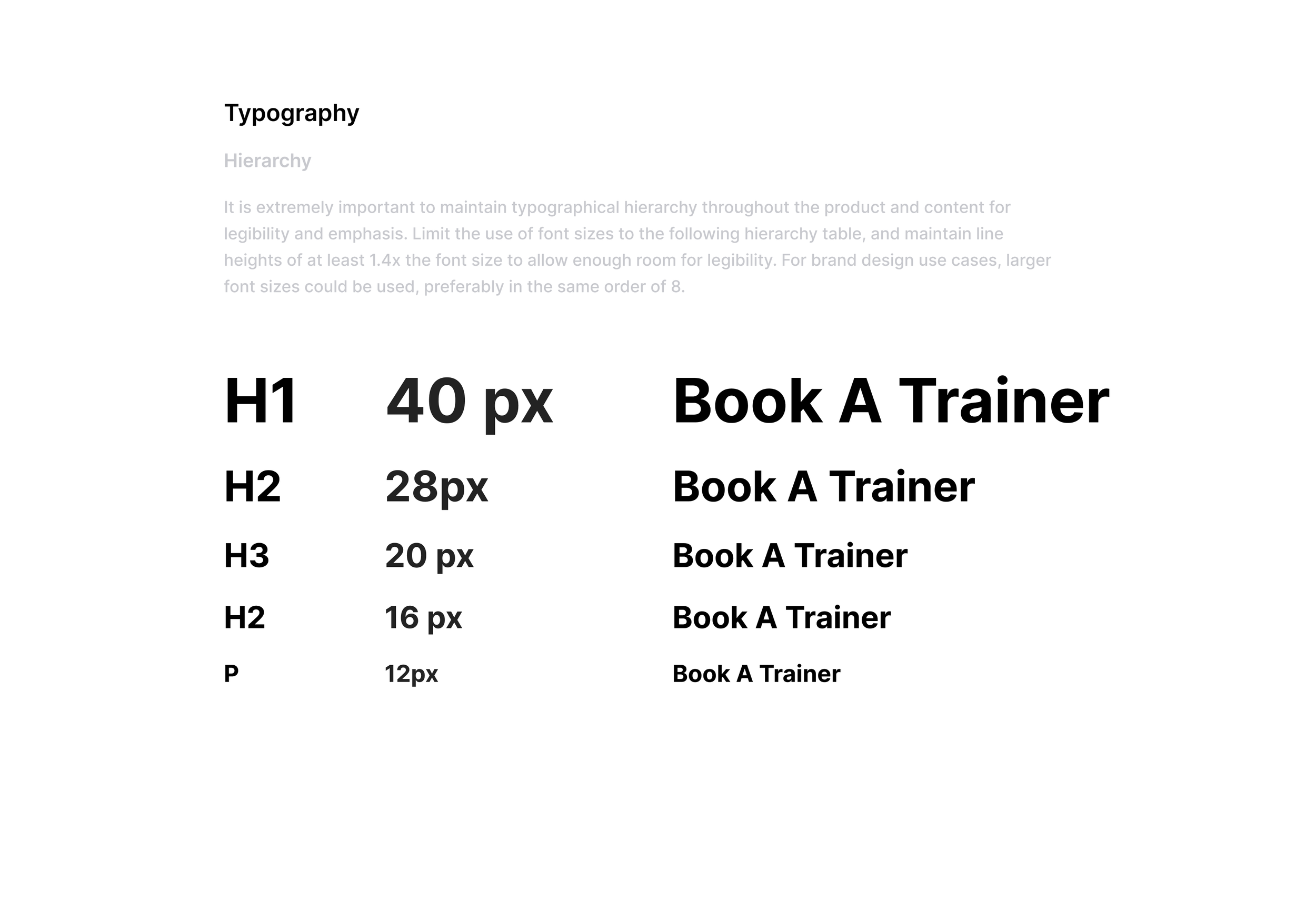
Design System




Takeaways
Continue to Keep Exploring.
I enjoyed grabbing hands-on experience where I got to mockup, design, and prototype an app from start to finish. There have been many challenges when creating each aspect of the app; however, as I continued researching and practicing, I was able to develop an app for personal trainers who may use this feature to help their clients later in the future. On that note, a few things I’ve learned:
Too much is not harmful. When I first started designing mockups and iterations I thought that I drew too much. But as I started to match the designs with the user flow, I realized that a lot of them came in handy as there were certain features that I liked from multiple iterations. Having a lot of mockups allowed me to continue to be creative and create a new design that I could not have seen if I created too little.
Don’t be afraid of the feedback. Although I am fairly good at receiving feedback, there are times when I feel like the feedback that I receive will be devastating. However, if I never receive feedback from the users, then the app will never be improved and satisfied by the users. Being able to receive feedback to fix errors/bugs is a gift.
Practice Practice Practice. Everyone has different tastes when displaying their case studies. Trying to follow everyone’s layout for their case studies was very overwhelming and made me want to have a mental breakdown. Now I barely managed to draft a certain structure when displaying my case studies, I am always looking for areas where I can improve when it comes to condensing the text when needed as well as being more creative with storytelling.